前面文章提到發現在 Codecademy 上面有 React 的教學!
Codecademy 上面的課程大部份是免費的!(只有部份進階的小考需要付費)
之前我也在 Codecademy 上過 jQuery, HTML 的課程,
覺得 Codecademy 真的很佛心,
是一步一步手把手帶你從基礎學起,
而且也會把大多數快速學習的人很常漏掉的細節強調出來,
所以就算之前在上 jQuery, HTML 我自認我已經會了,
我依然從中學到很多,
謝謝 Codecademy,
那事不宜遲就讓我們趕快進入 Codecademy 開始學習 React 吧!

上 React 前當然要先安利一下XD
一開始就先跟你說 React(=React.js)是一個 JavaScript 的函式庫,
是臉書的工程師發展出來的。
再來就說了一百個(?) React 的優點,
然後還提醒如果還不會 JavaScript 的新手,
可以先去看 JavaScript 的課程。
(PS. 後面當然我不可能一個步驟一個步驟貼啦XD
有興趣的大家直接到 Codecademy 學習吧XD
會貼這頁只是因為覺得太可愛了,
第一頁除了文字還搭配動畫來說明 React 的優點)
再來我應該只會把我學習過程覺得有收穫的地方分享出來~
const h1 = <h1>Hello world</h1>;
每個程式一定要有的 Hello world XD
然後它告訴你,像這樣的敘述就叫 JSX,
(所以我之前文章的用詞可能有點錯誤orz 這邊致歉一下)
JSX 是一個 JavaScript 的語法擴充,
通常拿來在 React 使用,
JSX 看起來很像 HTML 對吧?
但它不是 HTML,也不是 JavaScript,
因此一般的網頁瀏覽器是不懂的,
需要經過 compiler 轉譯才能在瀏覽器上執行。
再來除了讓你操作如何命名一個 JSX 變數,
還帶到 JSX 可以是巢狀的結構(這教得好細啊)。
再來一個重點來了,
這也是你在很多人的 code 或我前幾天的 code 都可以看到我們會這樣寫:
<>
<div>...</div>
<h1>...<h1>
...
</>
就是為了符合這個規則,
不過 Codecademy 這邊很貼心,
想到有新手所以這邊是教你用 <div></div> 把元素包起來。
(因此我猜 <></> 是 <div></div> 的簡寫)
另外一個重頭戲,
教你用 ReactDOM.render() 渲染 JSX 的 code,
然後這時候我也恍然大悟我之前看不懂的 ReactDOM.render() 原來是這樣。
ReactDOM.render(<h1>Hello world</h1>, document.getElementById('app'));
=> 這行 code 就是說去 DOM 上取得 id 為 app 的元件,並將內容渲染成 <h1>Hello world</h1>。
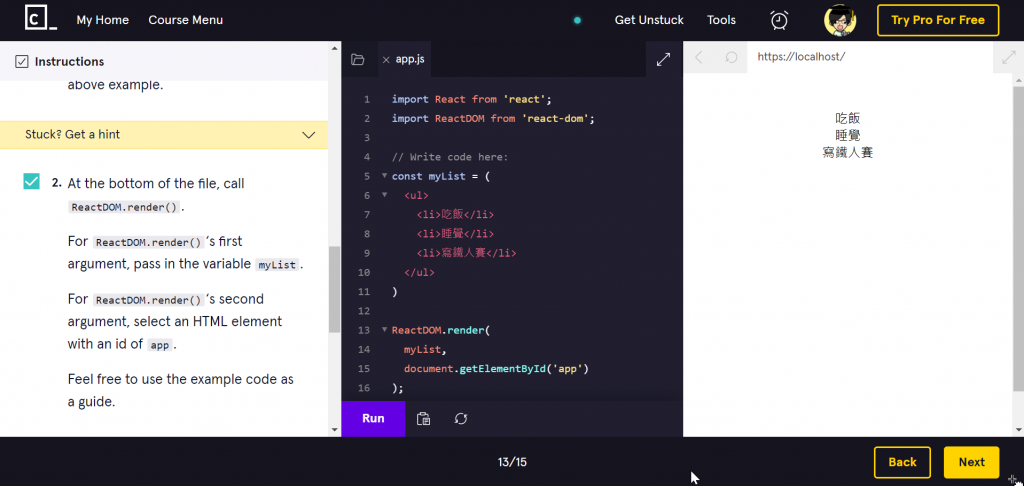
然後 Codecademy 每一步幾乎都會安排小練習給你親自練習,
所以這邊也教了另外一種 render 的語法:
(人生三件事:吃飯、睡覺、寫鐵人賽XD)
const myList = (
<ul>
<li>吃飯</li>
<li>睡覺</li>
<li>寫鐵人賽</li>
</ul>
)
ReactDOM.render(
myList,
document.getElementById('app')
);

(PS. 這是在 Codecademy 上學習及練習的畫面,
通常都是左邊帶觀念,
右邊讓你自己寫 code,
寫完可以按下「Run」由 server 驗證你寫得正不正確~
寫錯也沒關係,
下方也會貼心給小提示哦!)
這邊是在教說可以將要渲染的目標值跟之前一樣宣告成變數後,
在 ReactDOM.render 的語法中使用。
在這堂課的最後,
講了一個我之前從來不知道的觀念:The Virtual DOM
這邊先講一個前提是,
所以就算後面你再呼叫一次 ReactDOM.render 也是不會有任何反應的。
而在 React 裡面採用了 The Virtual DOM,
這就是為什麼 React 可以執行很快的原因。
然後 Codecademy 在這邊還很認真的附了一篇文章 React: The Virtual DOM,
建議你可以閱讀,
然後你就會真的明白 React 為什麼好,
而不是大家說好你就覺得好。
以下我把我讀的重點劃出來&分享心得,
有興趣的大家歡迎到以上連結把整篇文章補完哦!
大部份 JavaScript 的框架都會一直不斷重複在更新 DOM 元件,
這是很沒效率的,
因為可能一個網頁上有 10 個元件,
這次有更新的只有 1 個,
但 10 個元件都被更新了,
試想如果網頁元件更多的話那 loading 會有多重。為了解決這樣的問題,
因此在 React 使用了 The Virtual DOM 這樣的機制,
就是如果有 JSX 元件被更新了,
只會被更新到不同的 Virtual DOM 上,
而 React 會去比較 Virtual DOM 跟實際元件是否有所不同,
有不同的地方才會真的渲染到 DOM 上,
也就是只去更新必要的更新,
這就是 Virtual DOM 的機制,
也是 React 之所以能這麼快速的原因。
原來如此,我之前真的只是膚淺的知道 React 很快很好,
可是卻講不出原因,
現在我知道了!
這也是我真的很愛 Codecademy 的原因之一,
不只是一步一步帶你理解,
還會搭配很容易的實作練習,
除此之外還會有這種一般學習者不會去注意到的觀念提點,
真的很推薦大家可以到 Codecademy 繞繞尋寶,
就算是你自認已經會的也可以點進去學習,
我相信你一定會有所收穫的!
本來以為鐵人賽只是純粹跟大家一起參加比賽而已,
沒想到寫到現在的文章卻幫助了我!
因為又剛好有段時間沒寫前端了,
寫文章幫助我快速找回記憶,
就成功在這兩天順利用上了!!!
所以也很鼓勵大家有事沒事都來參加鐵人賽^^
可以幫助自己也或許有機會可以幫助到他人哦:D
